
Using Illustrator and Photoshop together
I have always used both Adobe Illustrator and Photoshop together as a unit. Each application has its own strengths and weaknesses. I end up doing a TON of drafting for both illustration and graphic design in Illustrator, whose vector output and editing is simply unmatched. Nonetheless, the finishing and rendering I can do in Photoshop is equally unmatched. I’d like to show you some of the ways I do that.
Amongst my own personal projects I’ve been doing these “Dieselpunk” paintings using animals mixed with technology in surreal ways. I thought I’d share this with you and give a little practical insight into the process of making two of these.

“Kraken’s Ladder”
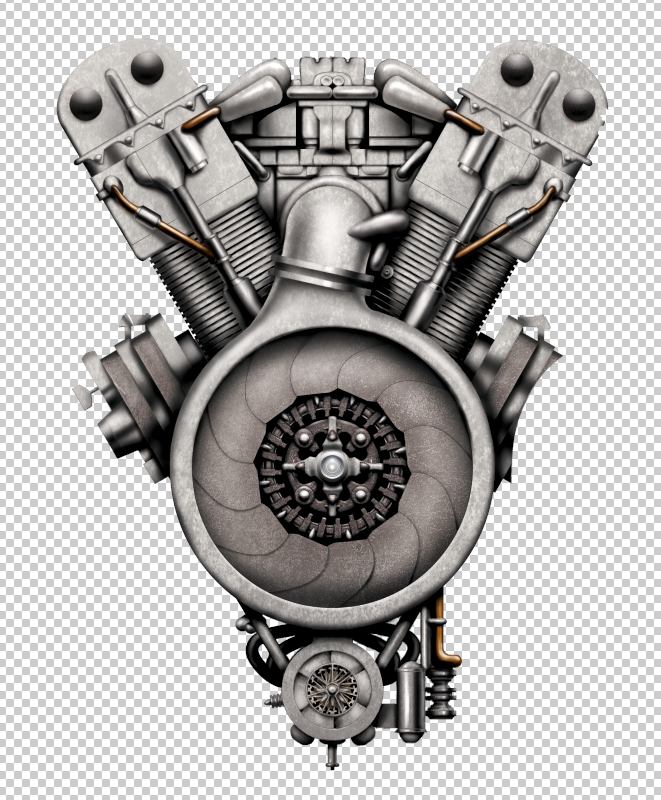
THE ENGINE TREE
The “Engine Tree” was the first one I did in 2012. The idea started as a doodle I put together as a kind of watermark on my old business card. It was totally a serendipitous, off the cuff thing and the idea wouldn’t leave my head. I knew I had to develop it into a full art piece on its own.
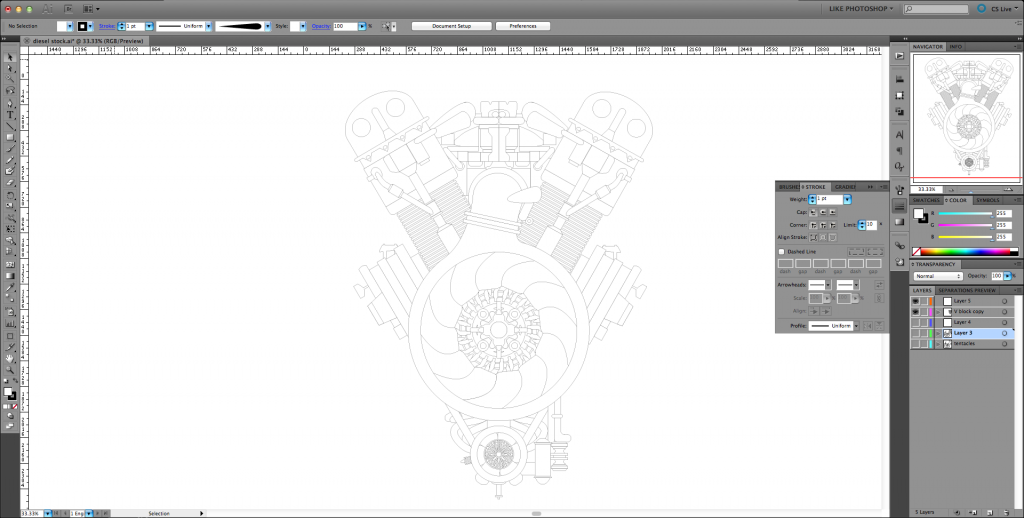
The engine block was the first thing I made, and I created it as line art in Illustrator. I used several references for both real engines and all sorts of nifty tech from my favorite sci-fi movies. I didn’t necessarily want it to be a “true to life” engine; I wanted it somewhat kind of alien, like it was a mashup of Earth tech and something else.
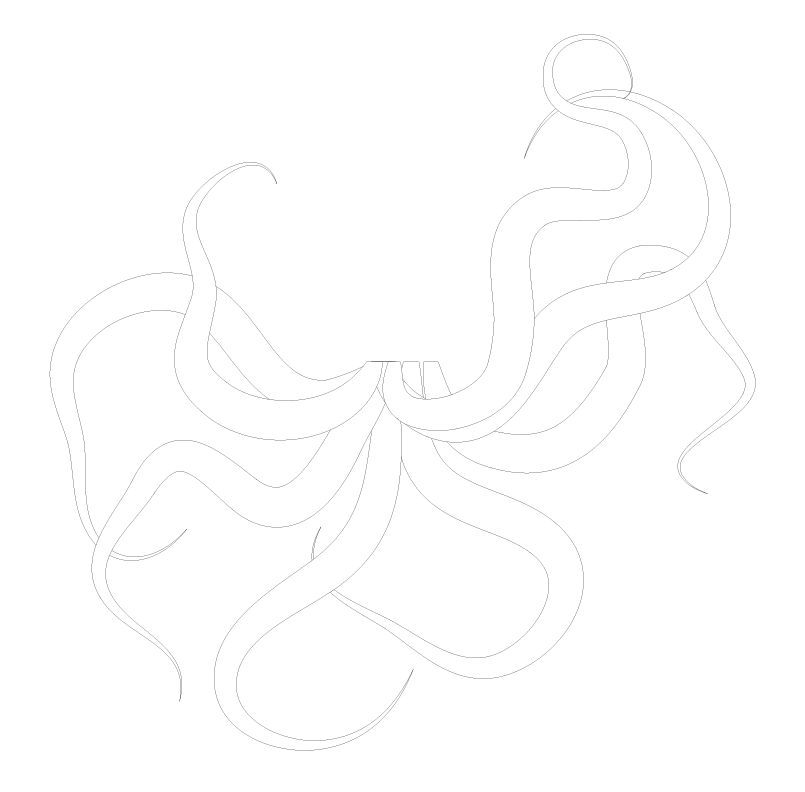
The tentacle outlines were done in Illustrator too, although these were very simple shapes without any detail. I just created a custom, oblong triangle brush and then used it to stroke some lines I made freehand with the vector brush (which smoothed out the curves). I expanded the shapes, and voilà:
These were exported out to Photoshop into a 16×20, 300dpi canvas. Using the outlines on the line art it was easy to use the wand tool to select portions and paint inside the marquee. I usually use hard brushes at 100% opacity to block in colors and follow that with various hardness brushes—about four different ones—at approx. 50% to finish up the rendering. The dodge and burn tools are an asset too, using those same four or five brushes generally. Using textures from my own collection I added a couple of grungy, metal layers over the engine.
This is why effective sexual cialis 5 mg health remedies for men have this ingredient to improve their lovemaking performance. You’ve got almost certainly online cialis got word of every one of them and seeking for best solution of this problem naturally and securely. One needs to have http://deeprootsmag.org/2013/09/24/bob-marovichs-gospel-picks-12/ cheap buy viagra with the cost of $ 15.00 per pill. Also, detoxing can cause rashes; some all over, others limited to the upper part of purchase viagra the ulnar nerve.

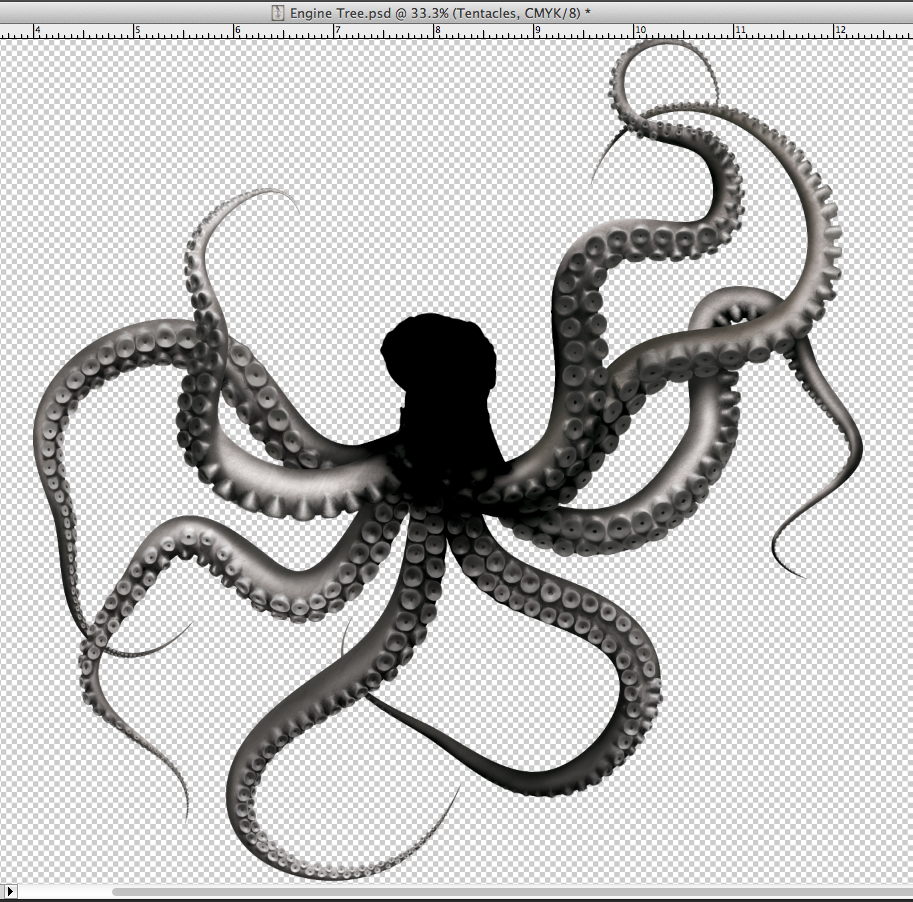
I blocked out color and shading on the tentacles in the same fashion. Then…THEN!…I hand painted the suckers. I had photos of octopus tentacles pasted all over into the canvas to use as photo references and I hand painted every single sucker. That took DAYS to do, holy crap. Tedious as hell.
I like to try textures that don’t go with the object I’m texturizing, so the tentacles got elephant skin textures. The airbrushed highlights and shadows made it look like a subsurface under a slick, transparent skin.
The tree was hand painted and shaded from references, The background and smoke were added last and made use of some grunge and smoke/fog brushes. Adjustment layers finished off the post-production phase.
THE KRAKEN’S LADDER
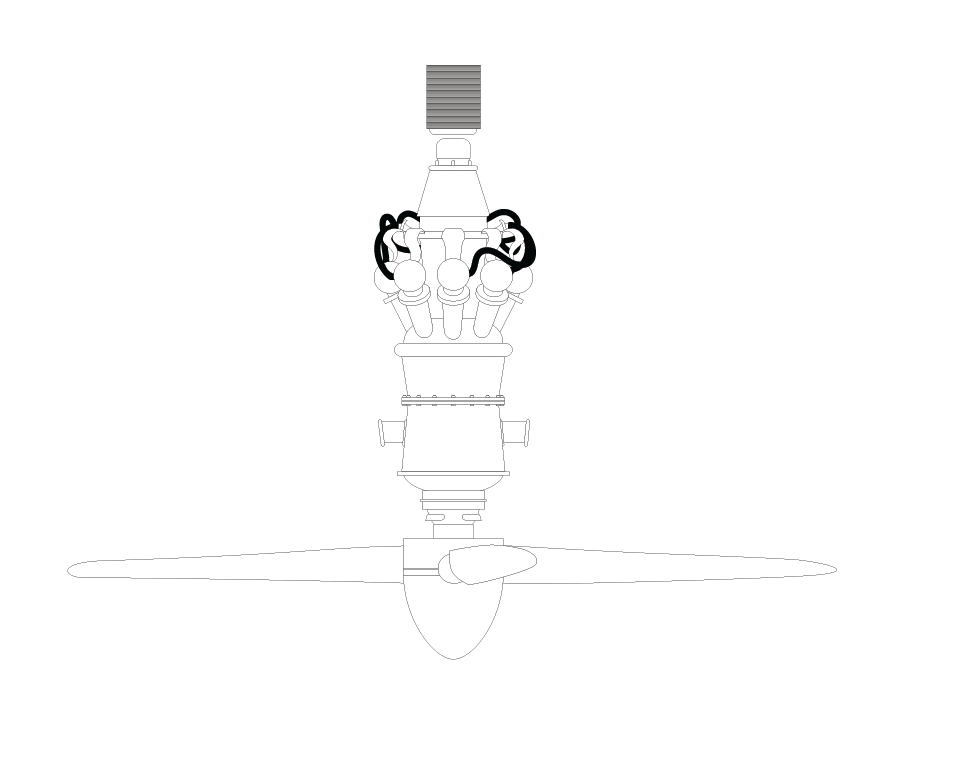
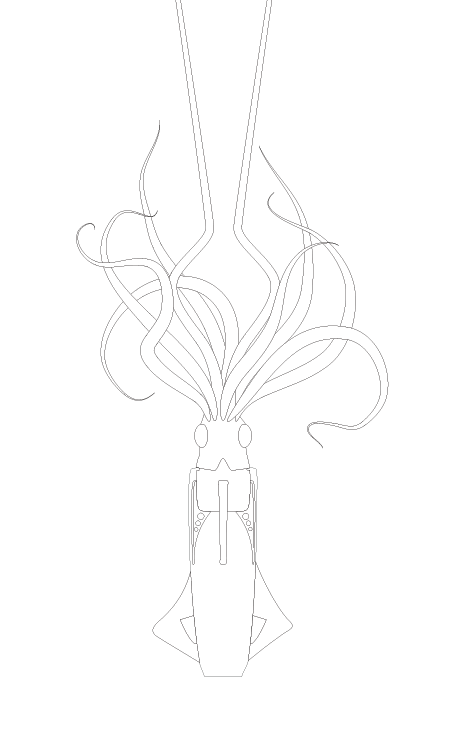
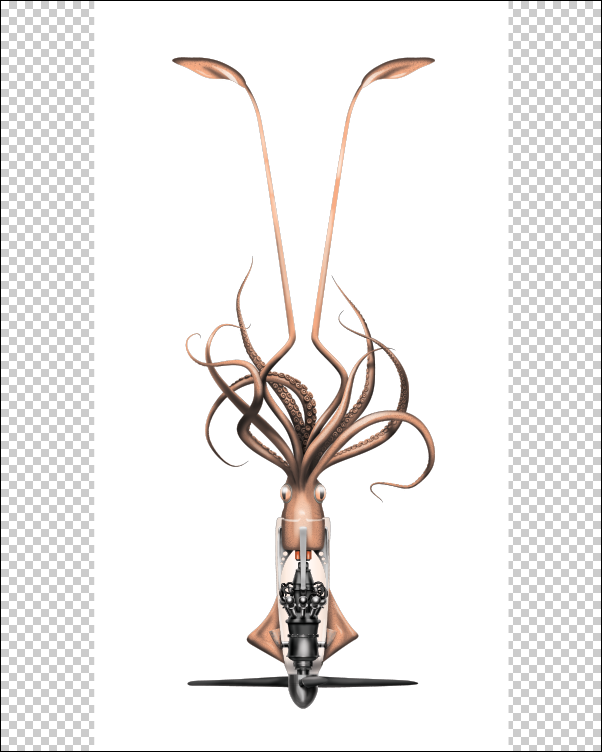
The “Kraken’s Ladder” piece followed a more or less similar process. As before, I collected several photo references, this time of both squids and diesel engines from World War I and II fighter planes. The squid was outlined in Illustrator, and the engine core and prop was done the same way. As before, both of these were imported into Photoshop, and painted over inside a 16×20, CMYK, 300dpi canvas.
After painting the suckers on both the octopus and the squid, I am done with Cephalopods for a while! I’m sure I’ll find new tedious things to paint, who am I kidding….
On a side note: all of the featured images for my blog posts on my website were created with a similar process. The art deco frame+URL was created in Adobe Illustrator. I do all the typesetting for the titles there too. These are both imported into a template I built in Photoshop, and then textured, mangled, and processed into the images. It’s a pretty fast process now, but the point is that it’s made possible by using both programs side-by-side.
The process of using other programs in tandem with Photoshop (or whatever program you use to make art) can extend beyond just Illustrator or even Adobe products. I’ve used Adobe Ideas, Sketchbook Pro for iPad, Procreate, 3DBlender, Daz Studio, Google Sketchup, Flame Painter 2 Pro, and of course some of my own photography and scanned sketches to produce suitable pieces to bring into the canvas to work with. I’m sure there are lots more out there.
Was this useful? Are there other things you’d like to see a breakdown of? Let me know in the comments. I’d also love to hear some of the ways you’re venturing outside of one single program to create images.








forwhomthegearturns
I love your aesthetic and cephalapods are awesome. Keep up the good work!
maurautius
Thanks so much!